Contexto
A Sociedade Brasileira de Computação (SBC) é uma sociedade científica sem fins lucrativos com mais de quatro décadas de atuação dedicada a promover o acesso à informação e à cultura por meio da informática. A SBC tem como missão principal fomentar a inclusão digital, estimular a pesquisa e o ensino na área de computação no Brasil, além de desempenhar um papel crucial na formação de profissionais da computação com um forte compromisso social.
Consciente da necessidade de aprimorar seu site, a Sociedade optou por realizar uma reformulação completa do mesmo. Nesse contexto, iniciei o processo de pesquisa com o objetivo de compreender as dificuldades enfrentadas pelos usuários e pela própria instituição em relação ao site atual, a fim de identificar oportunidades de melhoria e propor soluções eficazes.
Como eu já trabalhava na instituição há algum tempo e eles tinham pressa para desenvolver o produto, aceitei o desafio de realizar esse projeto no prazo de 2 meses.
Entendendo o problema
Durante o processo de desk research, pude analisar os dados do site, e mapear as páginas com mais problemas, páginas quebradas, inexistentes e com informações desatualizadas. Concluí que maior parte dos usuários buscava o site para obter informações sobre os eventos realizados pela sociedade, ou para acessar alguma notícia, documento ou revista publicada.
Pessoas usuárias
Durante o processo tive a oportunidade de conversar com algumas pessoas que usam o site da SBC e de conhecer melhor cada perfil dos associados. Com isso, criei 2 personas, uma sendo estudante e outro sendo um associado mais antigo, acostumado com o funcionamento da Sociedade.
As personas são personagens fictícios validadas com informações coletadas na instituição.

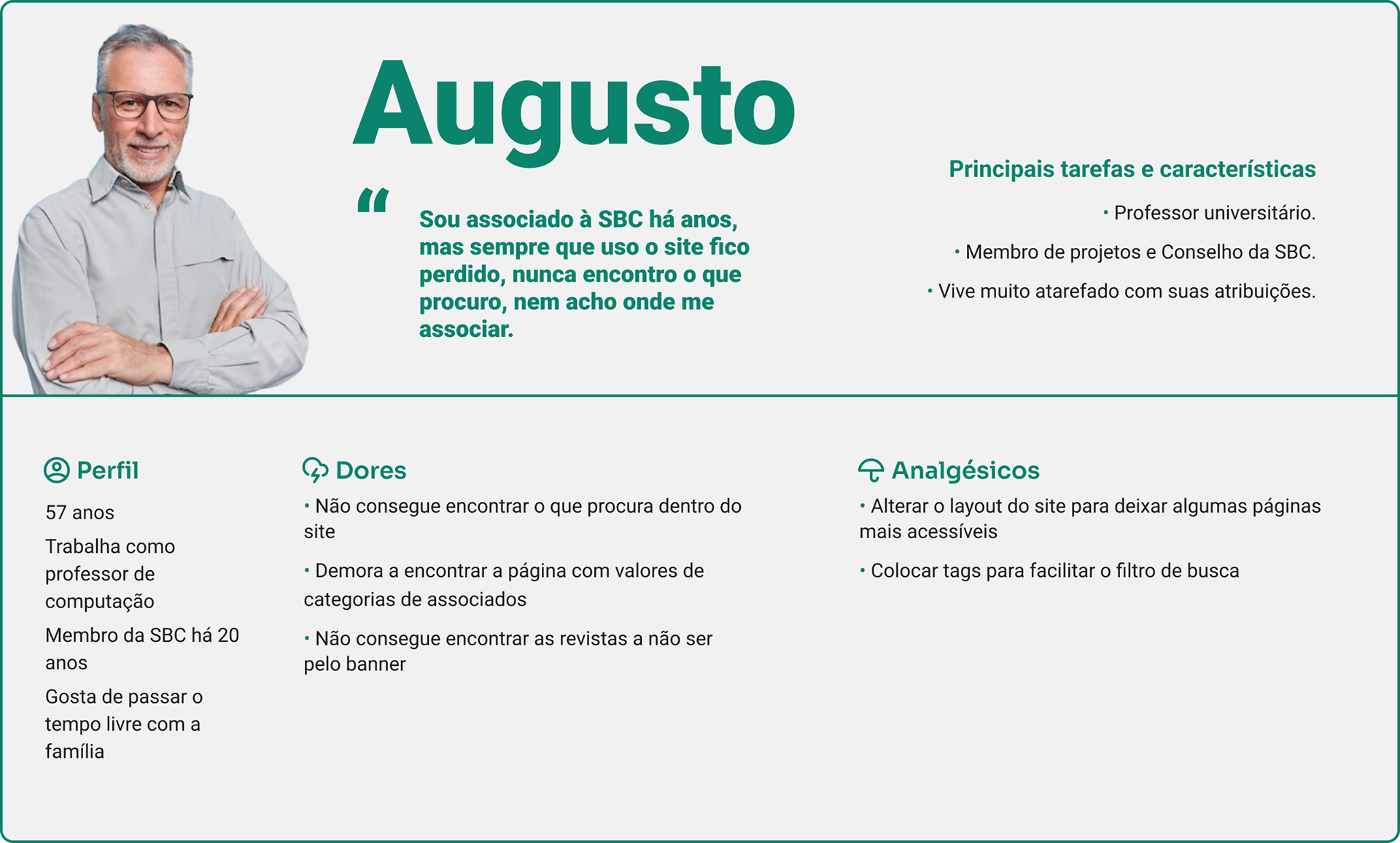
Persona - Augusto

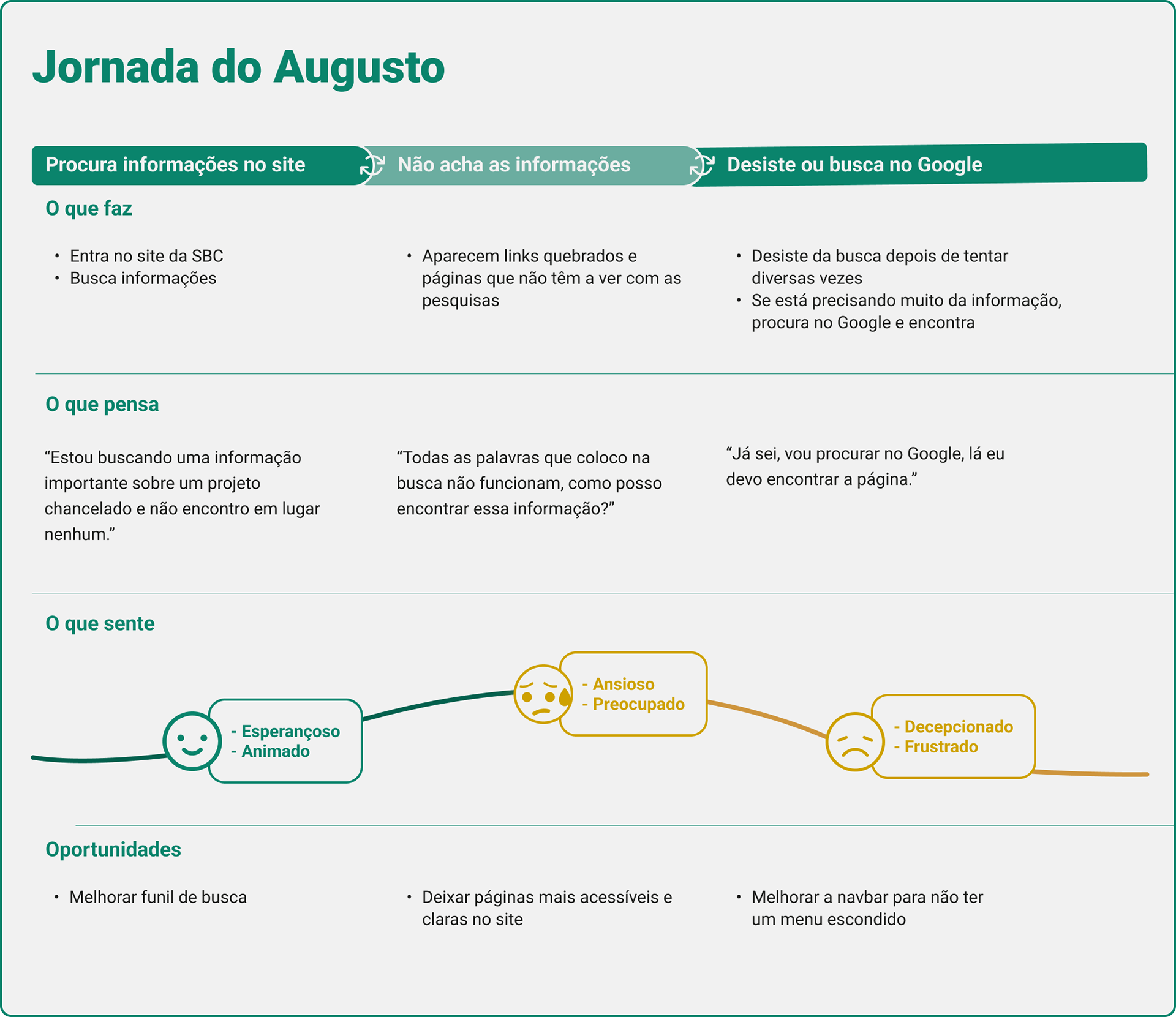
Jornada do usuário - Augusto

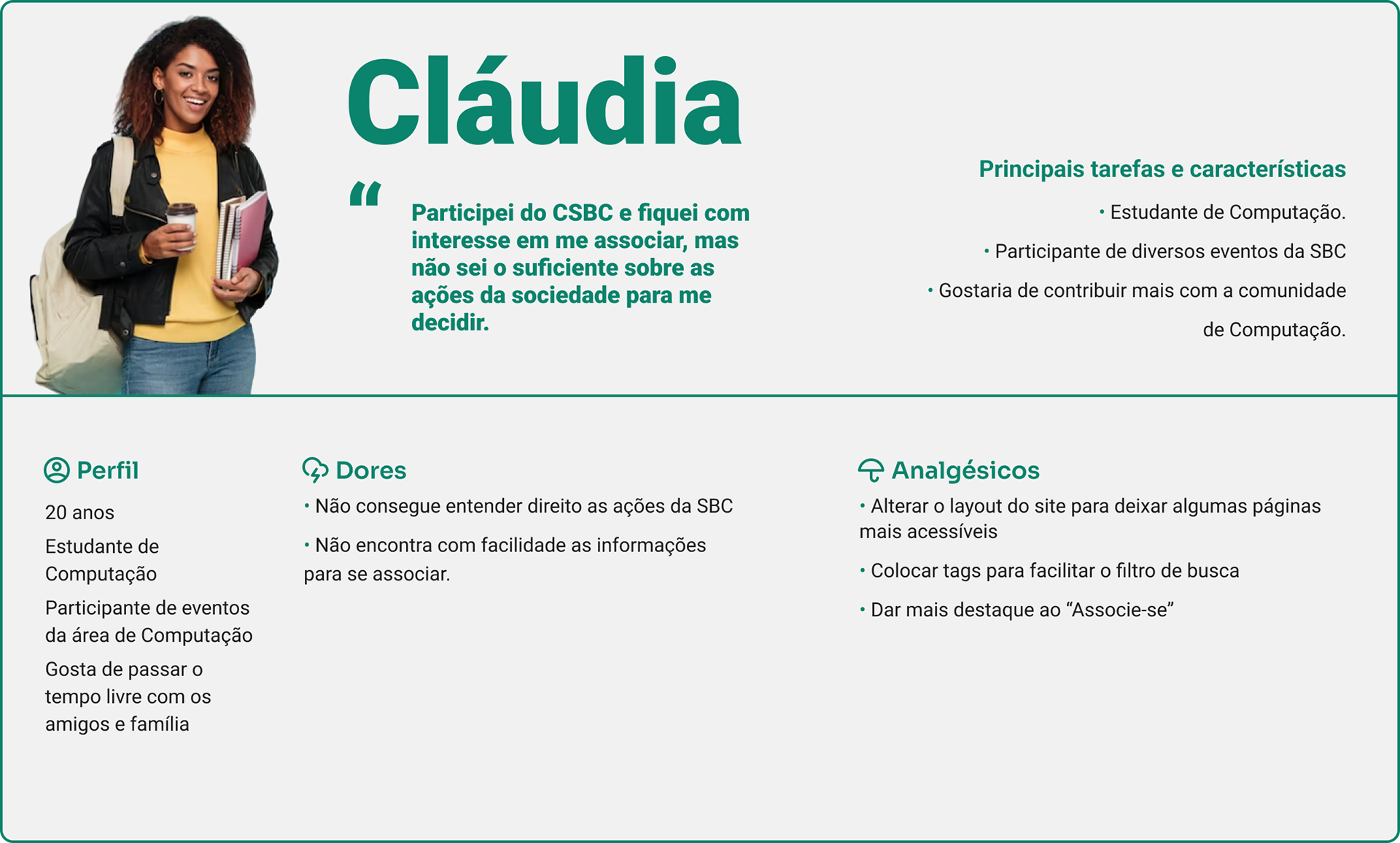
Persona - Cláudia

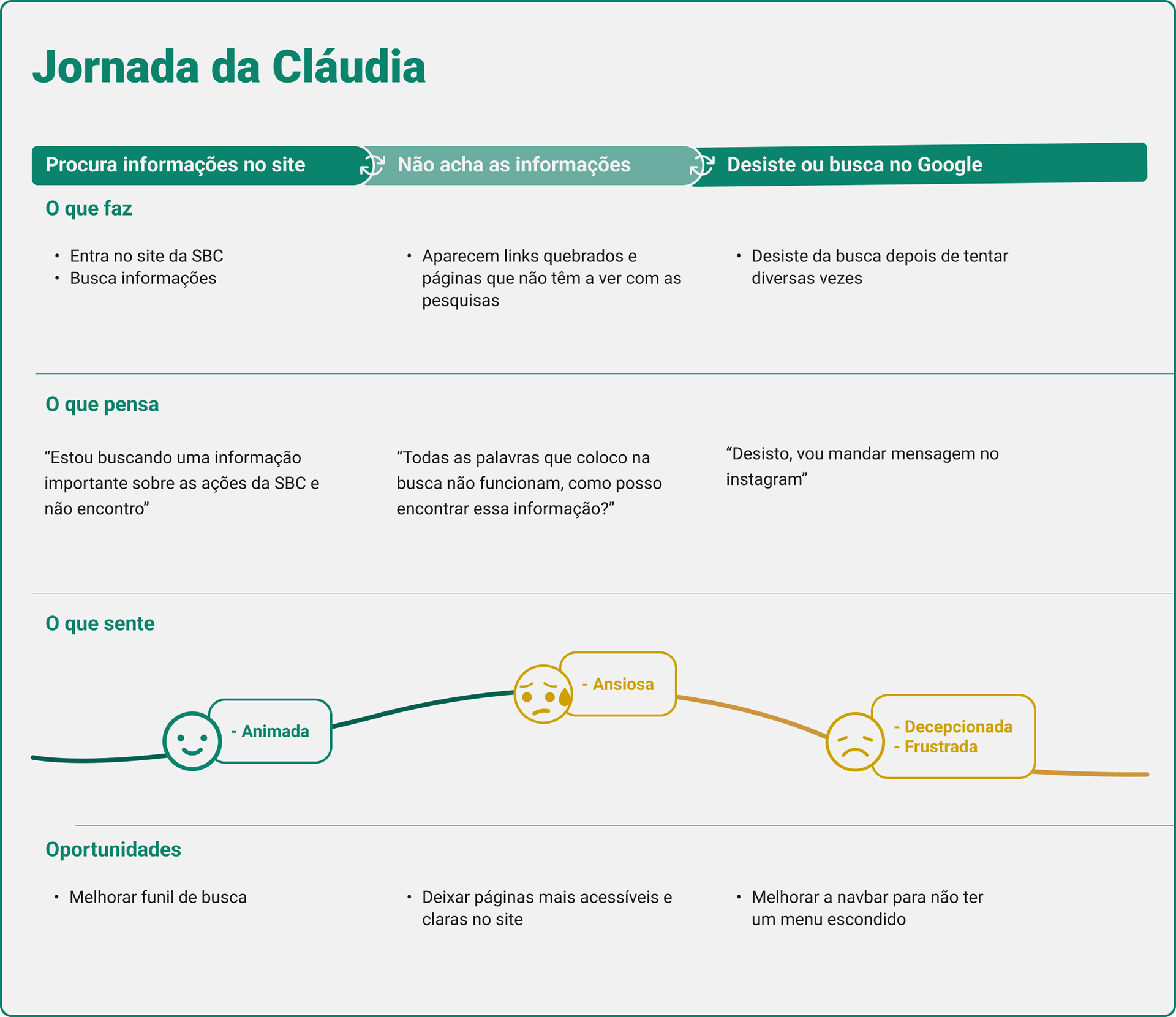
Jornada da usuária - Cláudia
Validação
Utilizei a Matriz CSD na documentação das informações descobertas e na priorização de soluções: quais são as certezas, dúvidas e suposições? O que devo priorizar? Quais são as hipóteses a serem validadas?
Matriz com Certezas, Suposições e Dúvidas
Em seguida, priorizei estas duas últimas em uma matriz de impacto x conhecimento e pude elaborar hipóteses para seguir com as pesquisas.
As questões mais altas e a esquerda têm maior impacto e conhecimento
Nesta etapa consegui conversar com algumas pessoas usuárias do site e pude entender melhor suas dores.
Alternativas de solução
Após analisar as matrizes e entrevistas, realizei a matriz de impacto x esforço para entender por onde começar. Minhas priorizações encontram-se em verde.
Utilizei também o plugin Attention Insight no Figma para aplicar o mapa de calor nas principais páginas do site.
Mapa de calor da página inicial, página de notícia e calendário de eventos. O plugin deu a porcentagem de clareza de cada página
O plugin mostrou que as áreas que mais atraem o olhar no site eram o banner e o rodapé. Ele também deu a porcentagem de clareza e compreensão da página, sendo a de notícia, com a maior quantidade de texto, a que possui menor porcentagem. O próprio calendário de eventos (imagem 3) não chamava atenção suficiente aos usuários.
Benchmarking
Como a SBC não possui concorrência, decidi fazer um benchmarking de UI e analisar algumas outras instituições que pudessem ser referência para o novo site da Sociedade.
Desenvolvimento da solução
Ao começar a pensar na solução utilizei o método “crazy 8”, nele, fiz 8 esboços de como redesenharia o produto. Depois disso comecei com os wireframes.

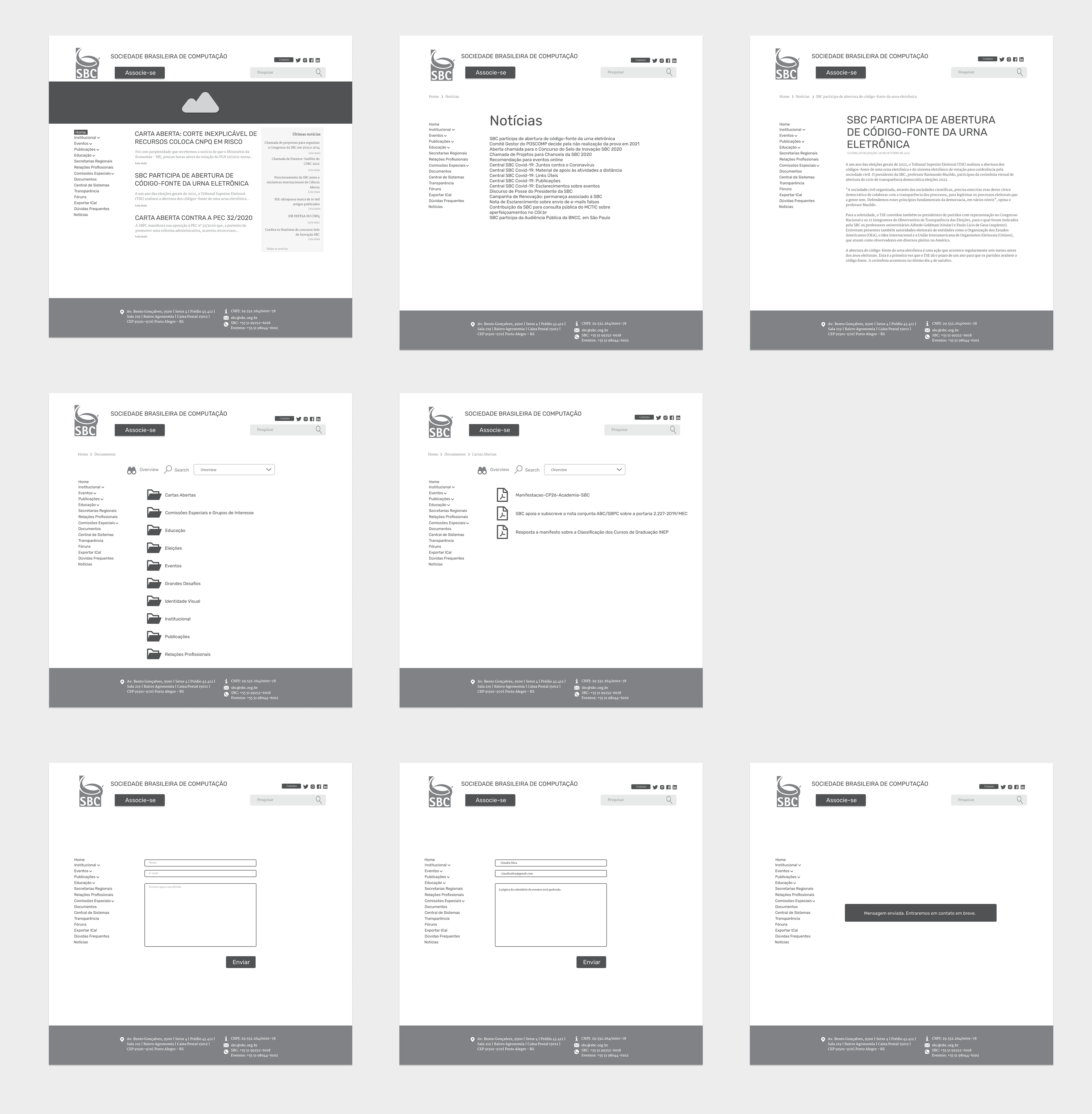
Wireframes Web

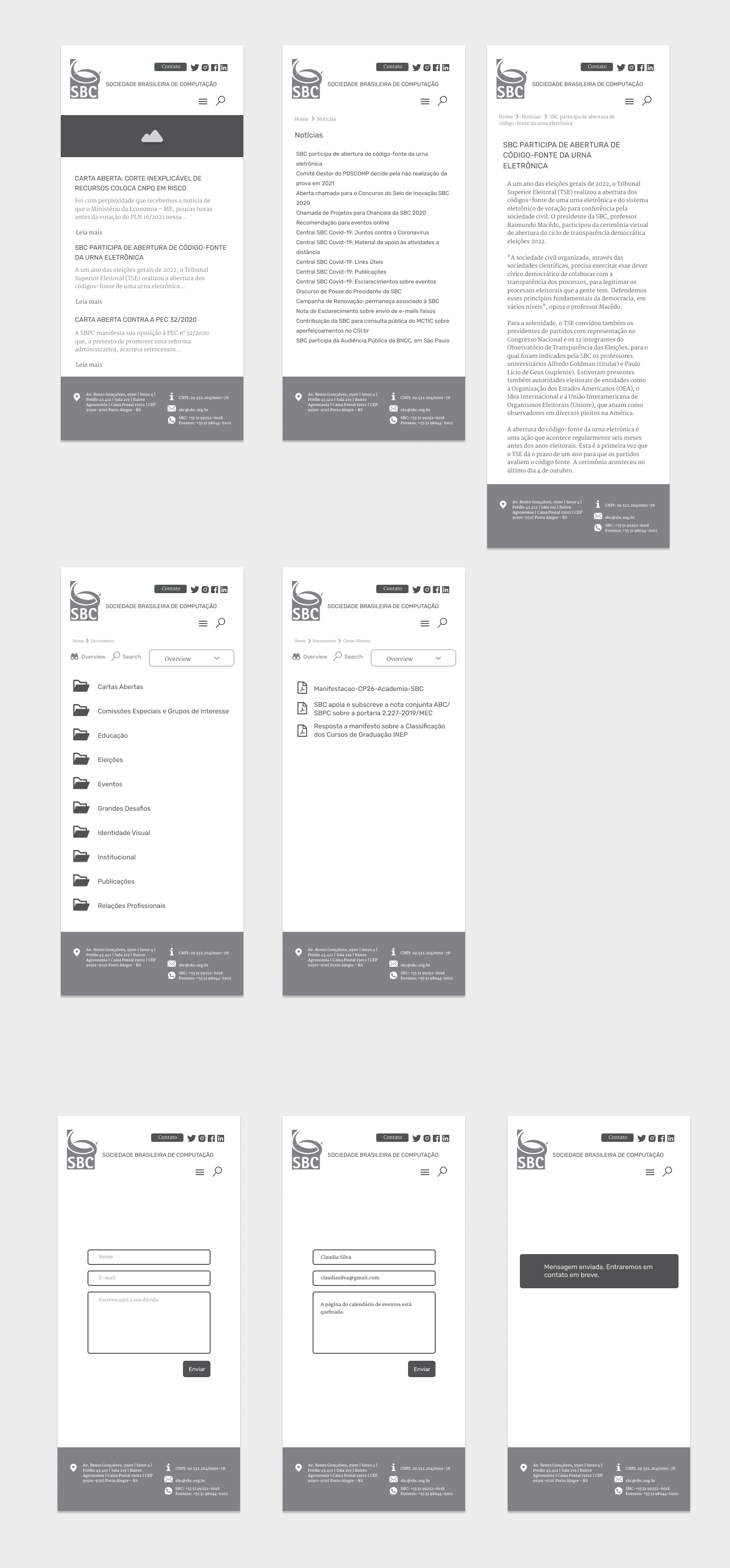
Wireframes Mobile
Devido ao curto prazo para entrega do protótipo, após os wireframes parti para a construção da alta fidelidade.
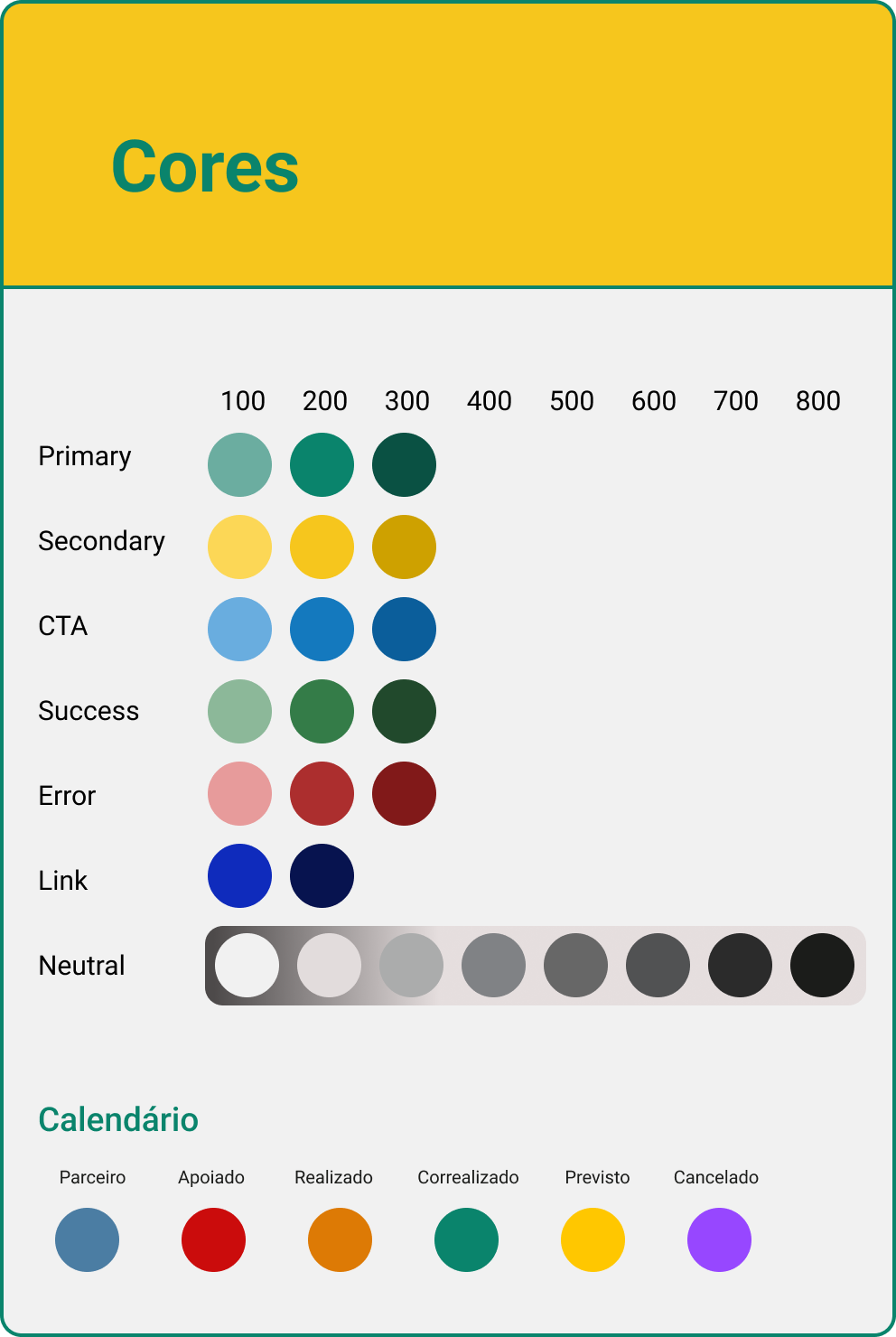
Construindo o Design System
Usei como base o logotipo e MIV da marca, e a partir dessas cores desenvolvi o Design System do site.




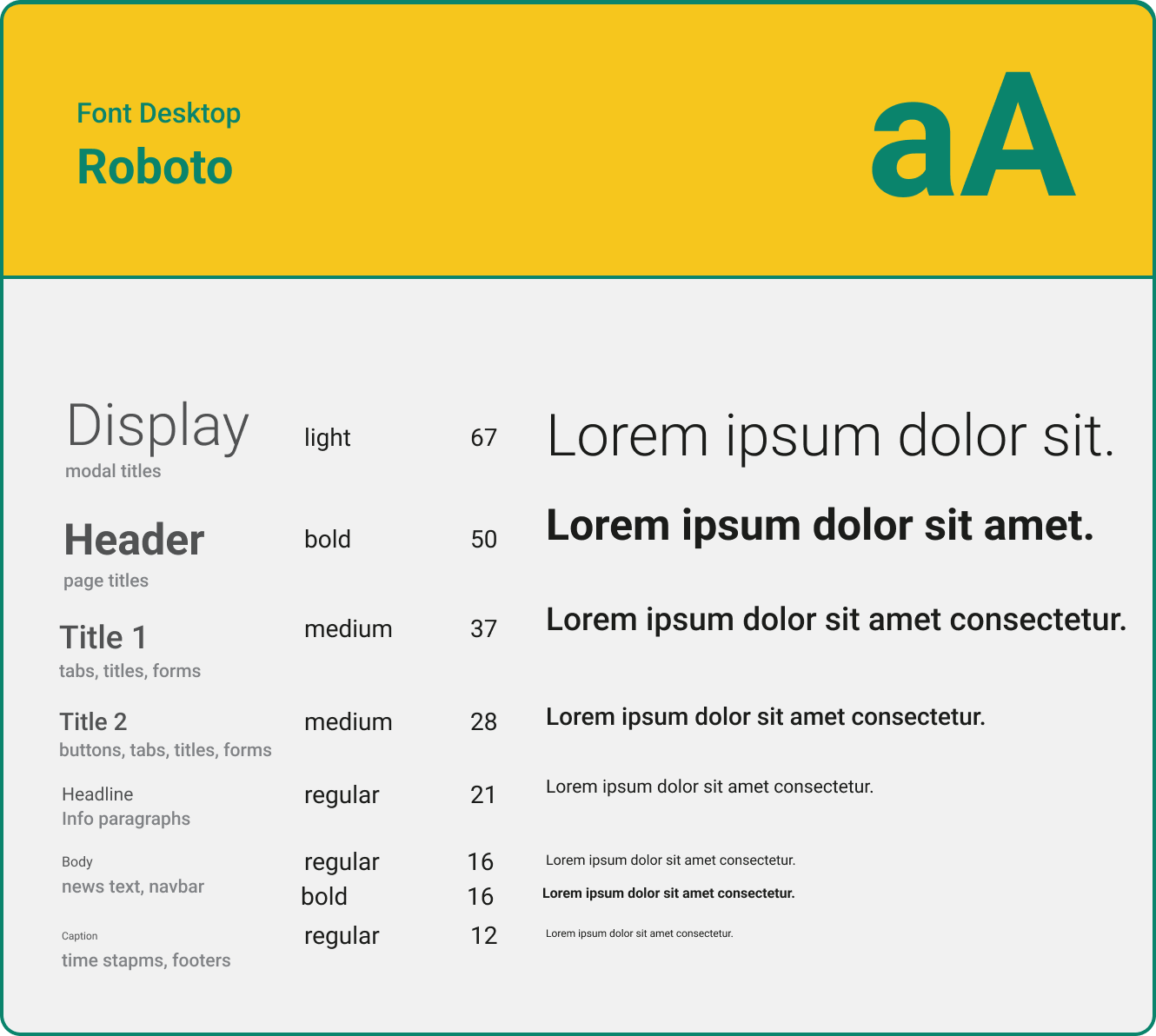
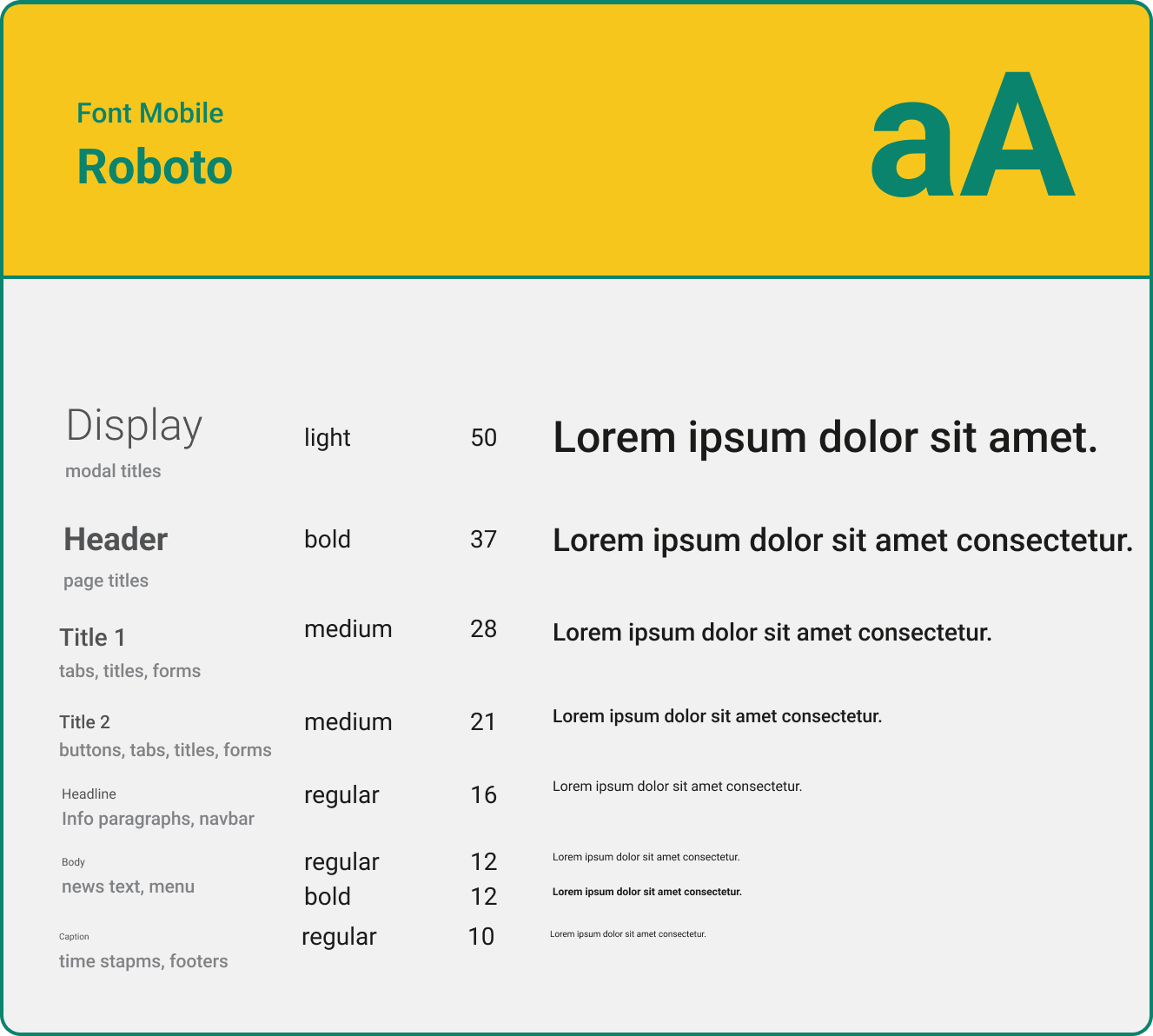
Para a fonte, escolhi a Roboto por ser fácil de carregar na web e ter diversas variações, também é uma fonte mais séria que passa confiança.



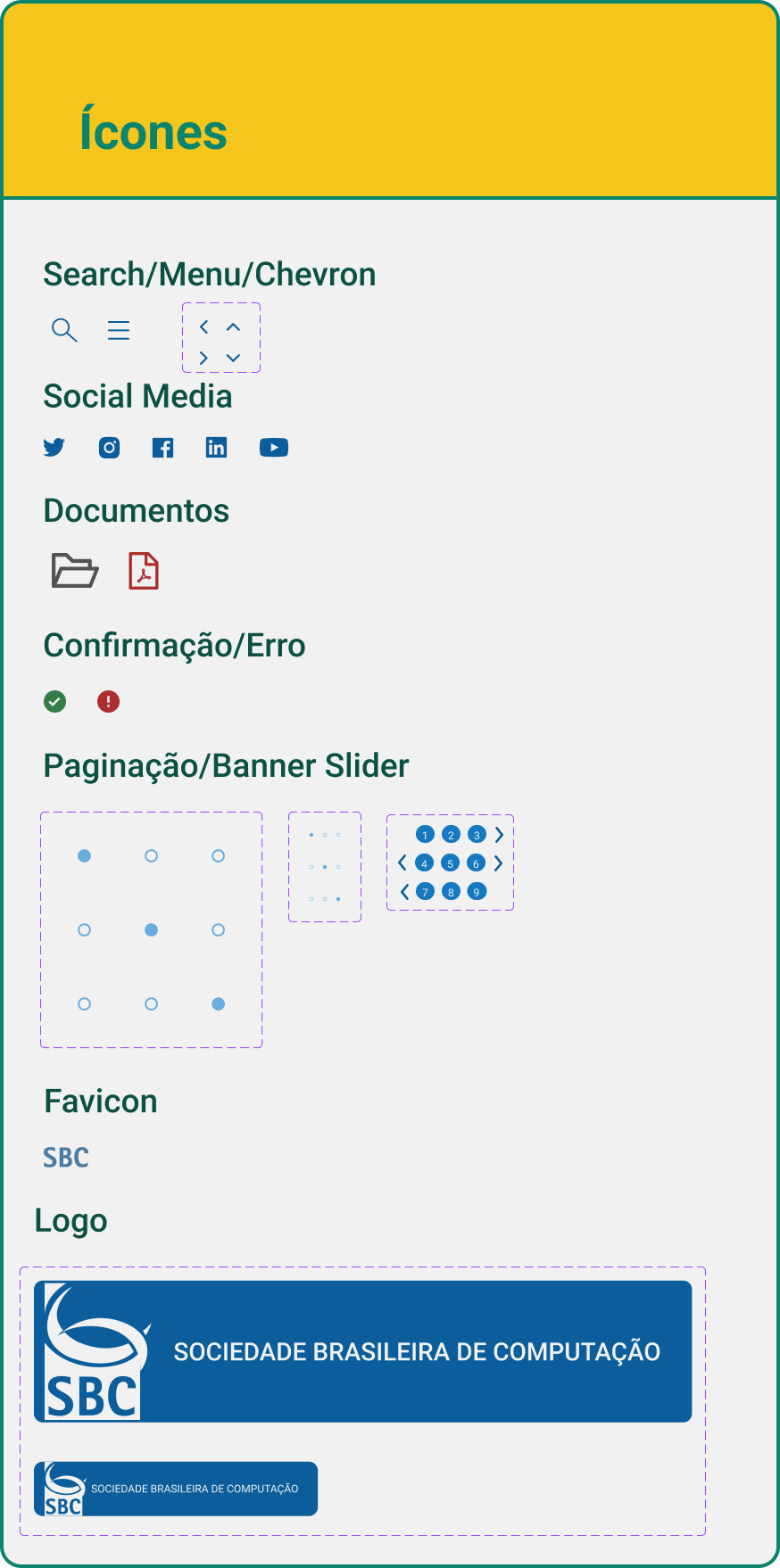
Tomei o cuidado de criar o Favicon também, usando apenas as letras do logotipo já que o espaço é reduzido. Deixando algo mais moderno que o atual.
Alta Fidelidade
Nessa etapa eu já havia mapeado os principais pontos de melhoria do site e pude criar tanto as telas desktop quanto mobile. O objetivo era criar um protótipo pronto para teste e assim validar algumas das principais mudanças.
Seriam elas:
• Renovação/Nova Associação;
• Acesso aos eventos;
• Acesso aos documentos da organização;
• Página de contato para comentários/reclamações.
Testando o protótipo
Para os testes selecionei 5 perfis diferentes, sendo 2 usuárias do site da SBC, 2 profissionais da área de computação que nunca usaram o site e uma leiga que também nunca acessou a página.
Teste realizado no Maze
No teste utilizei a plataforma Maze e percebi que mesmo tendo os eventos na página inicial, a maioria das pessoas procurava pelos eventos direto no menu. Com isso ajustei o menu de eventos para que ficasse mais claro o acesso à inscrição de eventos, facilitando esse caminho.
O botão de Associe-se em destaque mostrou bastante efetivo, assim como o acesso de documentos, que no site anterior ficava em um menu escondido. Também inseri um dropdown na página de Benefícios para que ela ficasse mais dinâmica e atrativa.
Finalizando o produto
Por fim, realizei rodei novamente o plugin do mapa de calor para fazer um comparativo das páginas novas com as antigas.
Com esse resultado e a validação dos testes, o site foi enviado para o desenvolvimento e está em produção.
Próximas páginas