About
The need for self-employed individuals to record their working hours is not new. Even without the obligation of time tracking, it is important for professionals to have this record to better account for their service, adjust prices, and, if necessary, present it to the service recipient. So, considering this client’s pain point, we started the project by creating the visual identity and logo for the app.




UI Benchmarking
With the initial phase completed, I was able to conduct a UI benchmarking and better understand the existing products in the market. I talked with the client to prioritize the features she would actually use and began designing the interface through wireframes.
Wireframes
In this stage, I was able to sketch the initial screens of the product to understand where each step of the journey would be best for the user to navigate.
Wireframes.
Prototyping
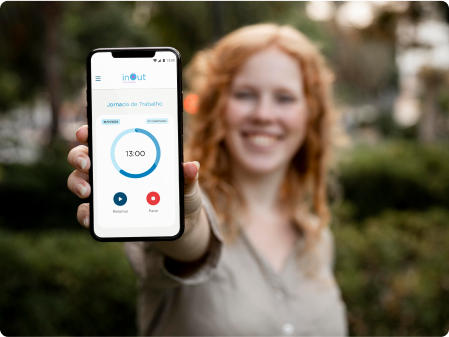
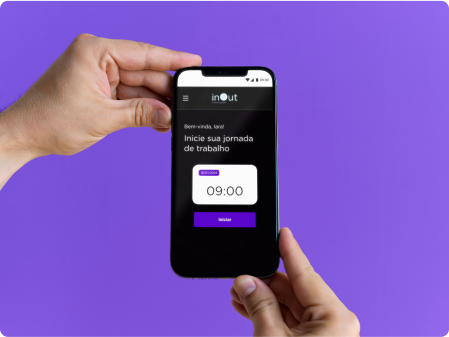
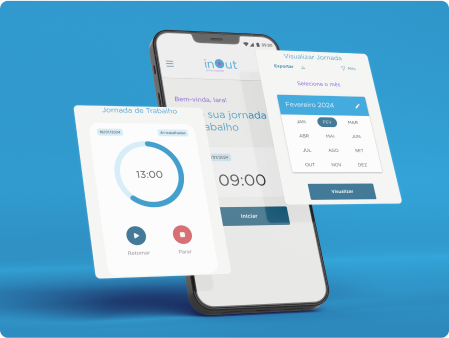
High Fidelity
To begin the high-fidelity phase, I started creating the Design System, using the brand colors as the primary colors and the Gotham font for the texts. I made the components and during this process, I saw the need to create light and dark mode themes for the app.
I explored Figma's variable functionality to switch from light to dark mode more simply and quickly, adding more realism to the prototype. I also used variables for creating Color Tokens, making the developer's work on the project easier.
I explored Figma's variable functionality to switch from light to dark mode more simply and quickly, adding more realism to the prototype. I also used variables for creating Color Tokens, making the developer's work on the project easier.
Access the prototype.
Dark mode do InOut.